一、背景
协议内容,用户每次打开/刷新游戏都会获取两到三段数据较大的文本数据
首先、
- 设计流程错误,初始化阶段:返回大量不必要数据,用户根本没有去查看协议相关信息等信息
- 访问量:大
- 资源大、不经常改动的类型资源
- 读数据,数据库虽然有缓存措施,但统一走网关这个重要服务节点,占用内存和内存消耗
二、目标
- 降低数据库访问和内存消耗
- 前端进行:大数据文本资源的持久化
- 优化数据获取流程【区分必要数据和即时数据】
三、实现方案
1、前端利用oss进行数据上传到其他服务器,流量转移
2、为了方便读,上传json类型文件
3、访问json资源,这样的请求就可以和访问后端接口一样读取数据
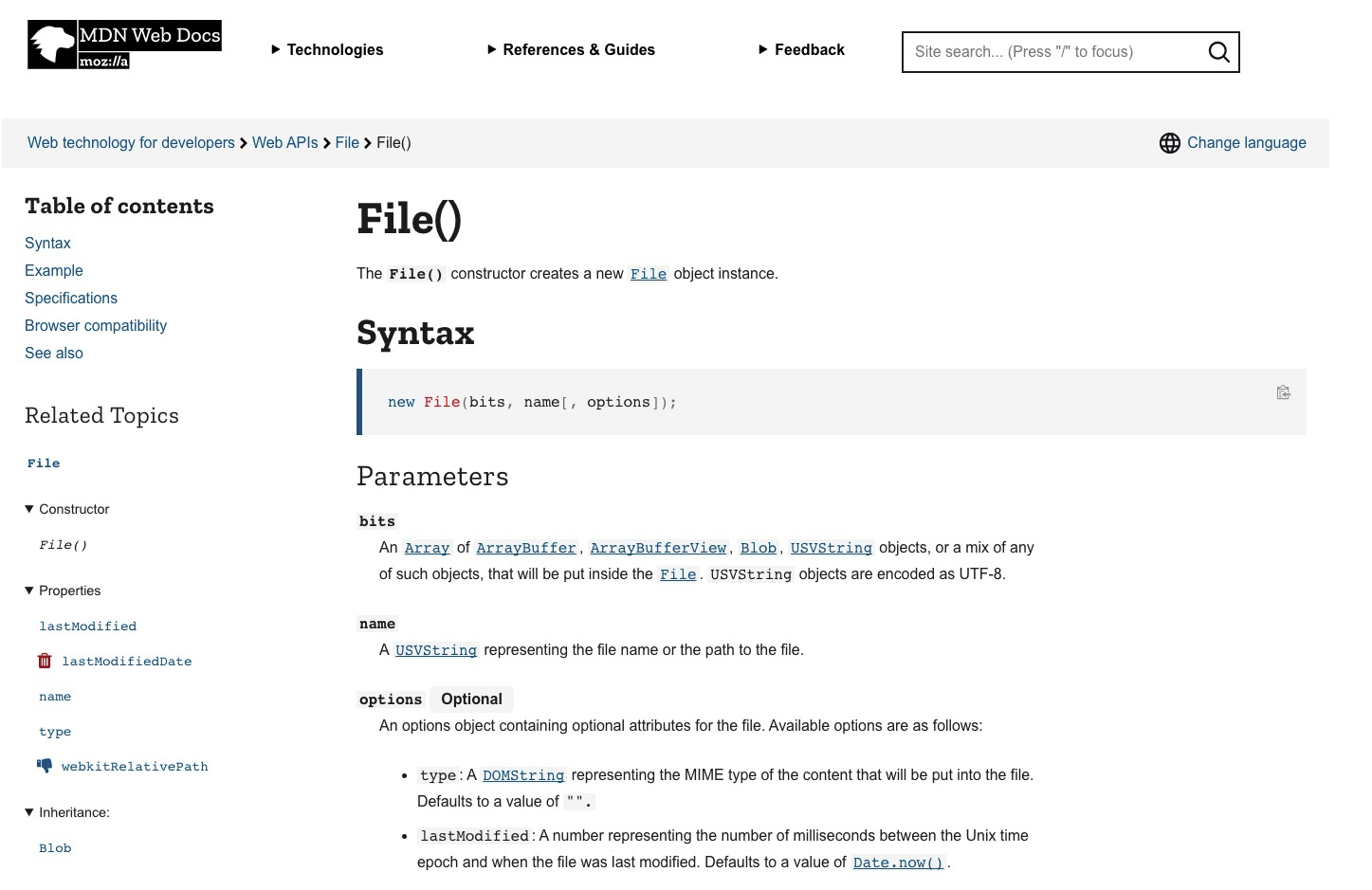
3.0)New File 创建文件

根据需要,可以修改文件类型
var myFile = new File(bits, name[, options]);这里我用JSON文件结尾
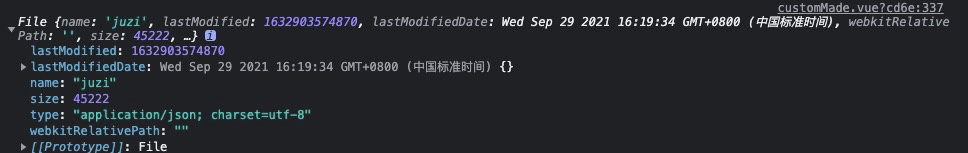
let _Json_file = new File(
[
JSON.stringify({ "privacyPolicy": this.privacyPolicy })
],
'juzi', // 文件名
{ type: 'application/json; charset=utf-8' }
)3.1)数据上传(oss/其他数据)服务
getAuth () {
let that = this
// 获取上传凭证
let params = {
fileName: 'juzi.json',
fileType: 2
}
let _Json_file = new File(
[
JSON.stringify({ "privacyPolicy": this.privacyPolicy })
],
'juzi', // 文件名
{ type: 'application/json; charset=utf-8' }
)
console.log(_Json_file)
this.$apis.getAvatarUploadInfo(params).then(res => {
if (res.code === '000') {
const objectName = res.data.key
const OSS = require('ali-oss')
this.aliVideoUrl = res.data.downloadPath
this.dataObj = new OSS({
region: res.data.regionId,
accessKeyId: res.data.accessKeyId,
accessKeySecret: res.data.accessKeySecret,
stsToken: res.data.securityToken,
bucket: res.data.bucket
})
const put = async () => {
try {
await this.dataObj.multipartUpload(objectName, _Json_file, {
progress: function (p) {
that.percentage = Math.ceil(p * 100)
that.$emit('percentage', that.percentage)
}
}).then((result) => {
if (result.res.statusCode === 200) {
this.loading = false
this.$message.success('上传成功')
} else {
this.loading = false
this.$message.error('上传失败')
}
})
} catch (e) {
this.$message.error(e)
}
}
put()
this.loading = true
} else {
this.$message.error(res.message)
}
}).catch(error => {
this.$message.error(error)
})
}3.2)读远端oss资源文件
和请求服务端一样的数据处理
import axios from 'axios'
readJsonFile () {
axios({
method: 'get',
url: 'http://yxmdev.oss-cn-beijing.aliyuncs.com/so/2021-09-29/juzi.json', // 获取的资源地址
timeout: 1000 * 120
}).then(res => {
console.log(res)
this.privacyPolicy = res.data.privacyPolicy
})
},3.3)JSON文件的数据接口
一、自定义
二、统一数据规范模型
{
code: '2000',
data: {
xxx: 'xxx'
},
message: '请求成功'
}
三、

华纳东方明珠开户专线联系方式?(?183-8890--9465—《?薇-STS5099】【?扣6011643??】
新盛开户前客服电话咨询材料清单【1558--7291-507薇同1】
新盛开户官方客服电话 【1558--7291-507 薇同1】
新盛开户业务办理电话 【1558--7291-507 薇同1】
新盛开户联系电话大全 【1558--7291-507 薇同1】
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
你的文章充满了智慧,让人敬佩。 https://www.yonboz.com/video/28840.html
《偶像的惊喜第一季》欧美综艺高清在线免费观看:https://www.jgz518.com/xingkong/124702.html
你的文章充满了创意,真是让人惊喜。 http://www.55baobei.com/Ox92fTE65k.html
你的文章充满了欢乐,让人忍不住一笑。 https://www.4006400989.com/qyvideo/97631.html
《忘川序》国产剧高清在线免费观看:https://www.jgz518.com/xingkong/31249.html
博主真是太厉害了!!!